Hometap
Building Scalable and Secure Web Services
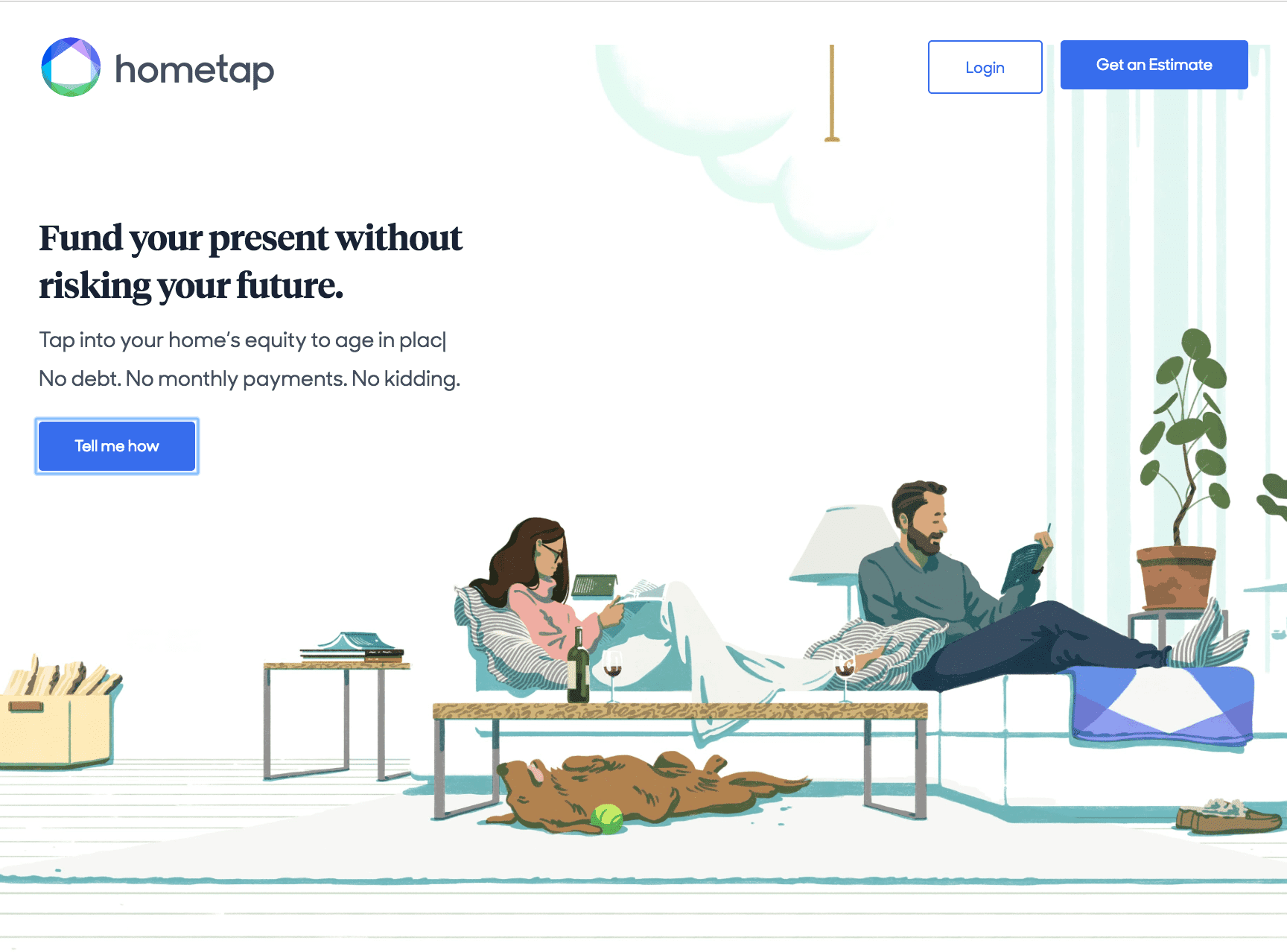
Lead product designer and developer for hometap.com, a website used to deploy large amounts of investor capital to everyday homeowners. Designed and built interfaces designed for prospects, users, and internal sales and ops teams using a modern serverless microservices architecture. Started from a single static web page and developed it to a website with over 200 pages, handling a variety of user types and business logic.
At Hometap, much of my time was spent building out processes to aide the engineering team in developing and deploying the site. We started with one engineer and myself, and grew to a medium sized product organization. I designed and developed the initial website infrastructure, managed CI/CD through Netlify and Circle CI. I wrote the developer documentation as well.
Technical Details
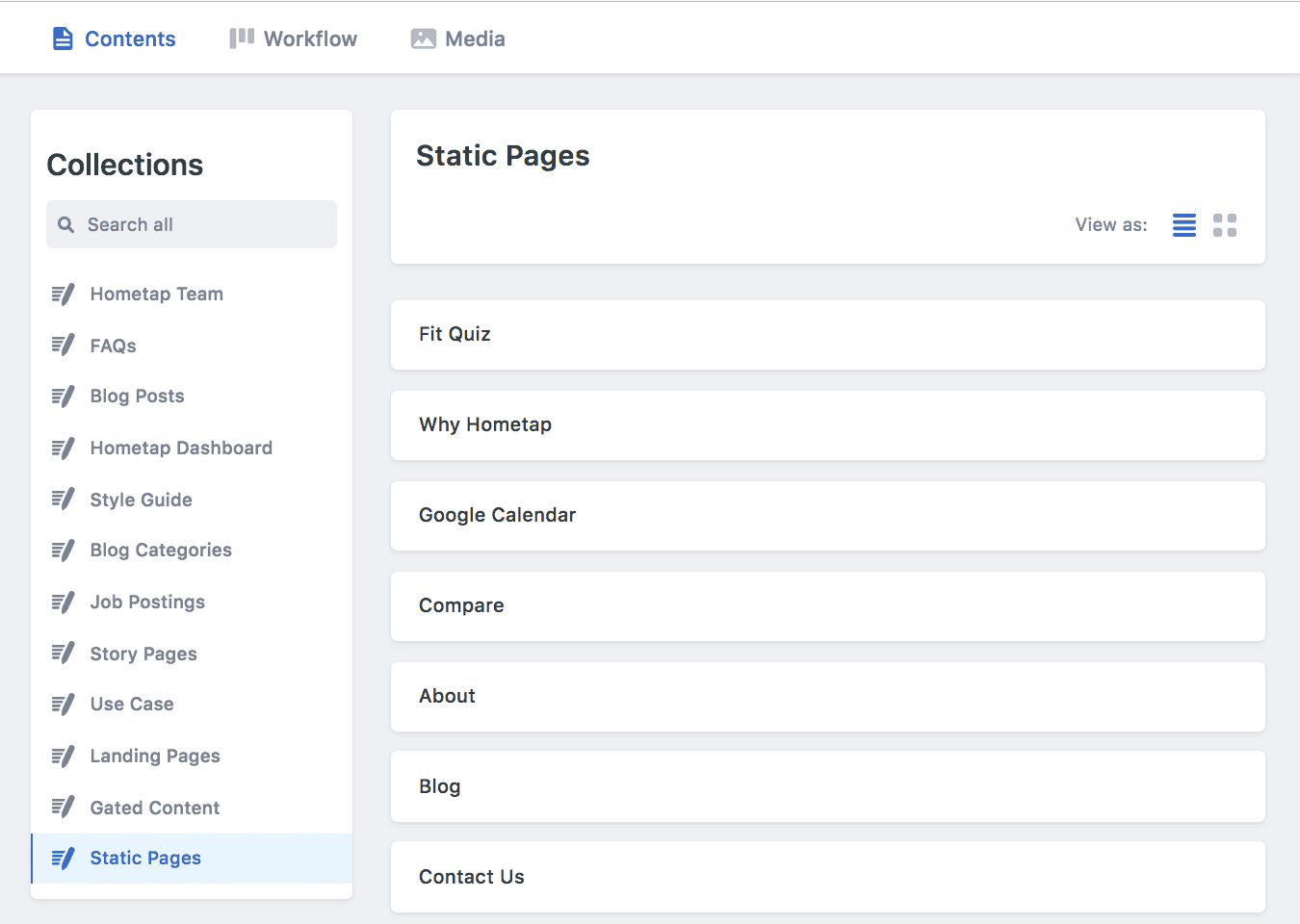
Hometap.com is built using NetlifyCMS as a headless CMS. Our CMS provides content to our static site generator, GatsbyJS. We use serverless lambda backend to hit our databases. Netlify really does all the magic here. They provide continuous integration and deployment, as well as a way to deploy our functions. Our static site that we build are deployed using Netlify's global CDN.
How We Got There
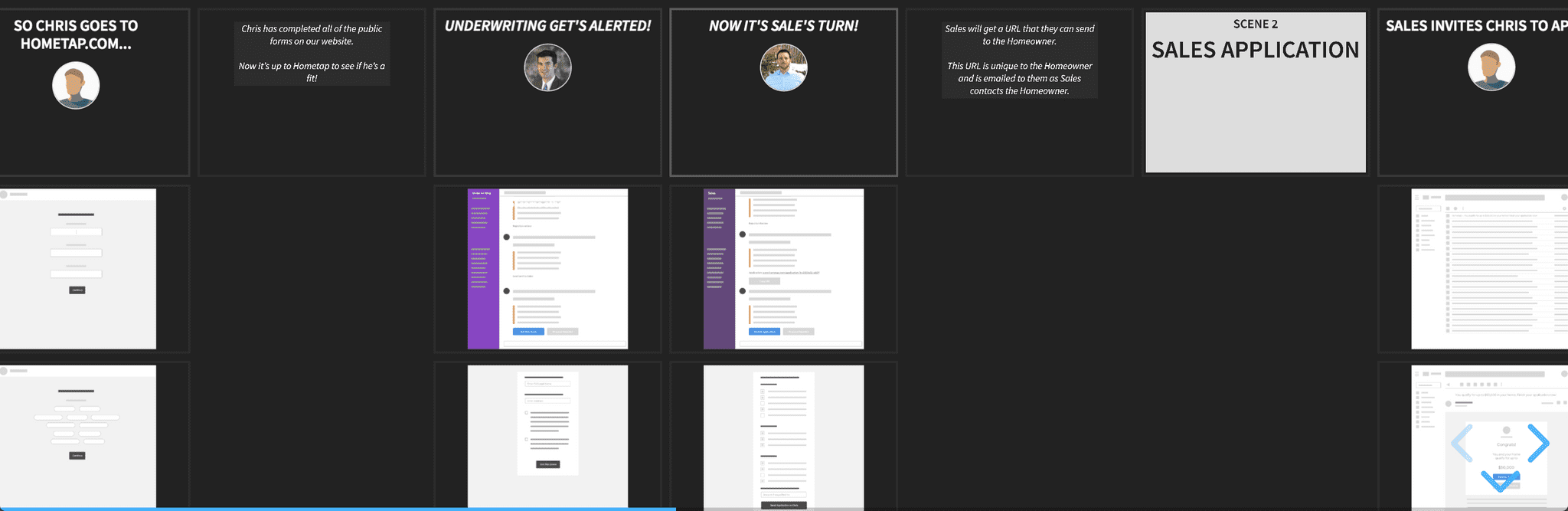
We originally started with Webflow, but very quickly it became clear that it was the wrong solution. I needed to take the team through some group thinking exercises to understand why it wasn't working, and how we could move to another solution. Some examples of these presentations can be here.